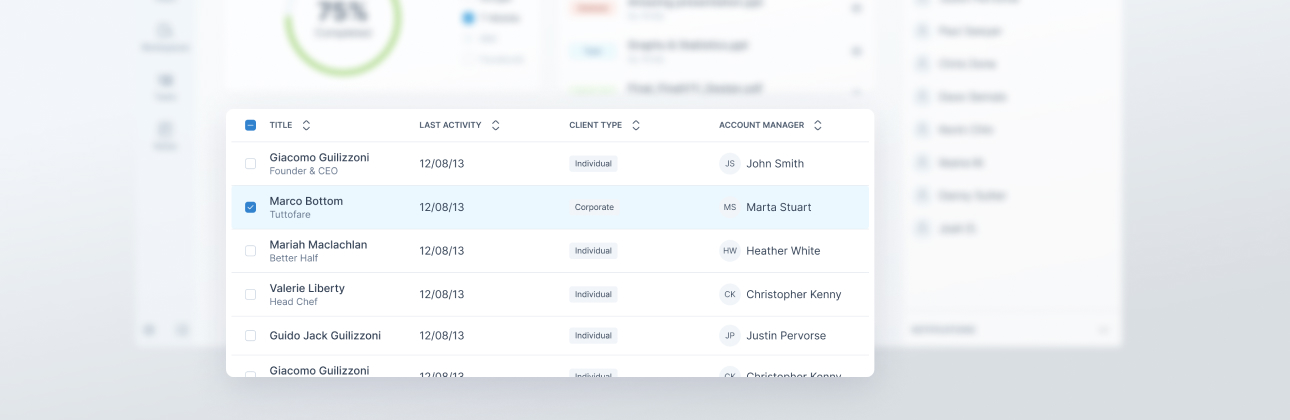
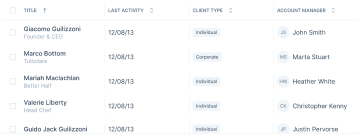
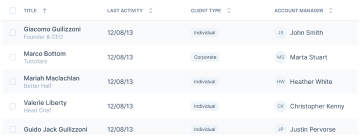
Project Management Dashboard
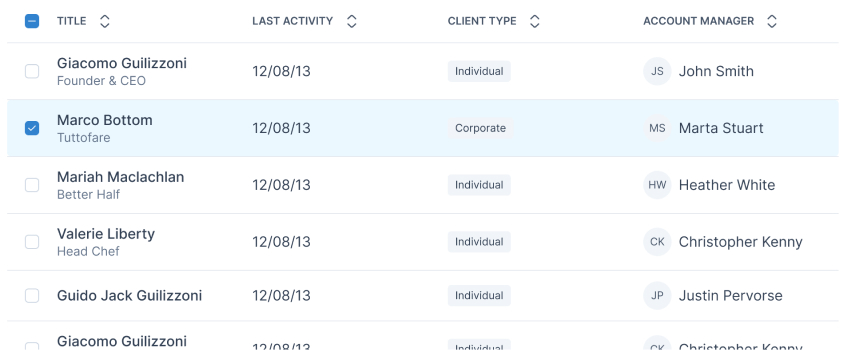
Designing an internal dashboard that allows staff to monitor the services onboarding progress





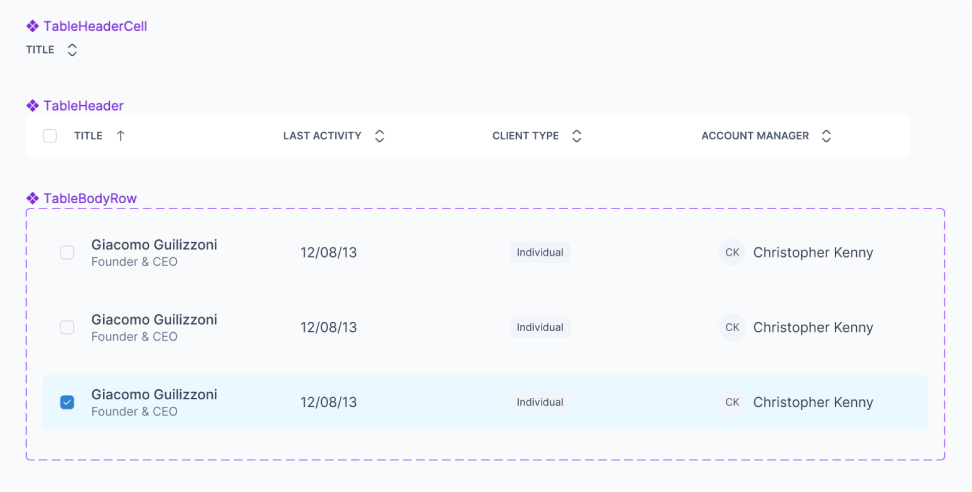
Apply Atomic Design methodology to design the table, considering multiple states. Leverage Figma's component variants feature to increase productivity.